mulai dari swish max !
1. buka swish max didestop anda
2. muncul seperti ini.. klik full baner dan klik ok
4. Tulis judul yang anda ingini
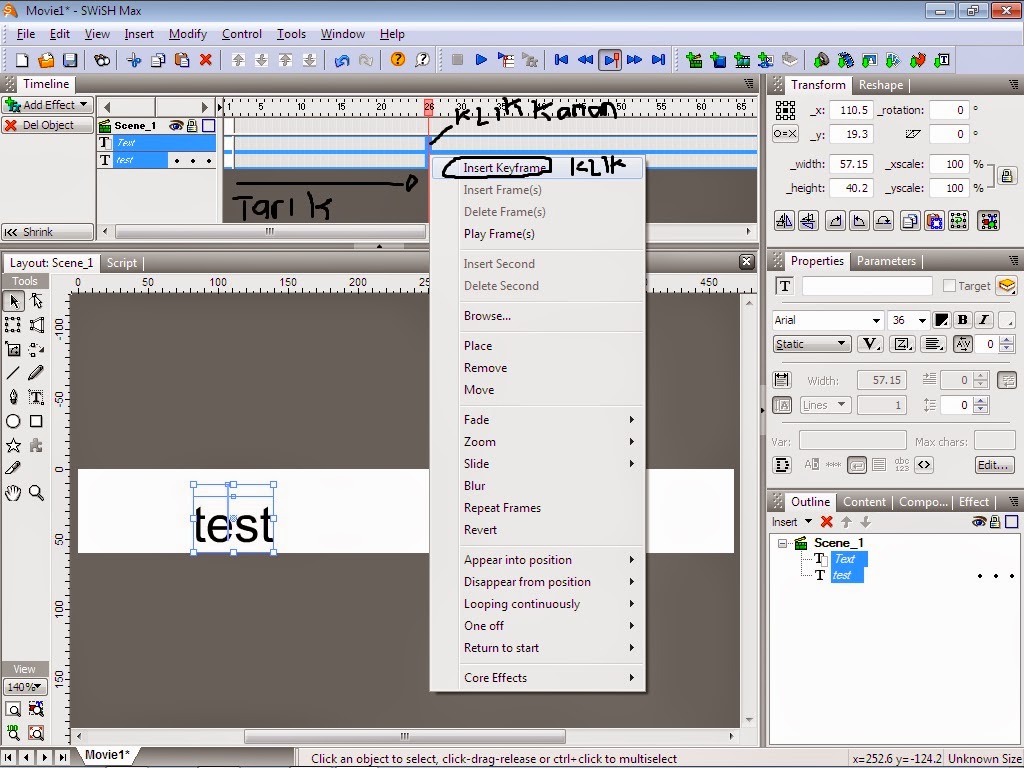
5. untuk menggerakan tulisan ,harus diblock dulu,setelah itu lihat diatas ditarik sesuai kecepatan yang dimau
6. setelah diklik keluar merah merah ditulisan,,sekarang bisa di geser kemana pun, agar tulisan itu bergerak sesuai arah kita
7. nah jalankan tulisannya..
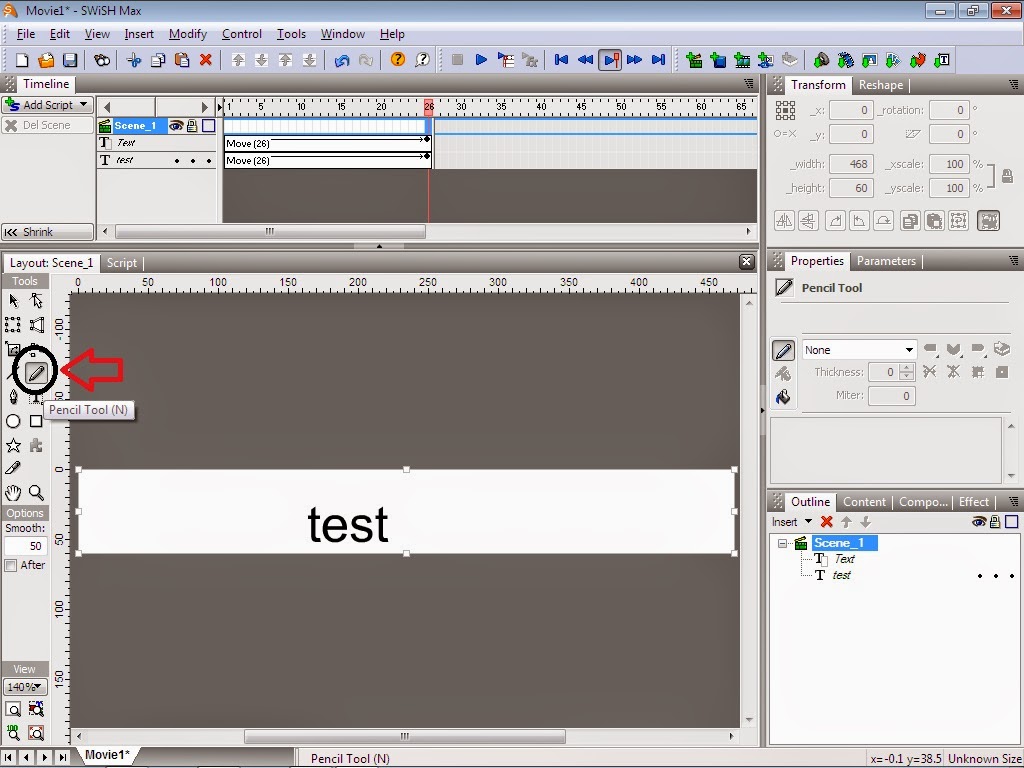
8.mau ada gambarnya ga yang jalan? kalo mau tinggal klik pensil sebelah kiri
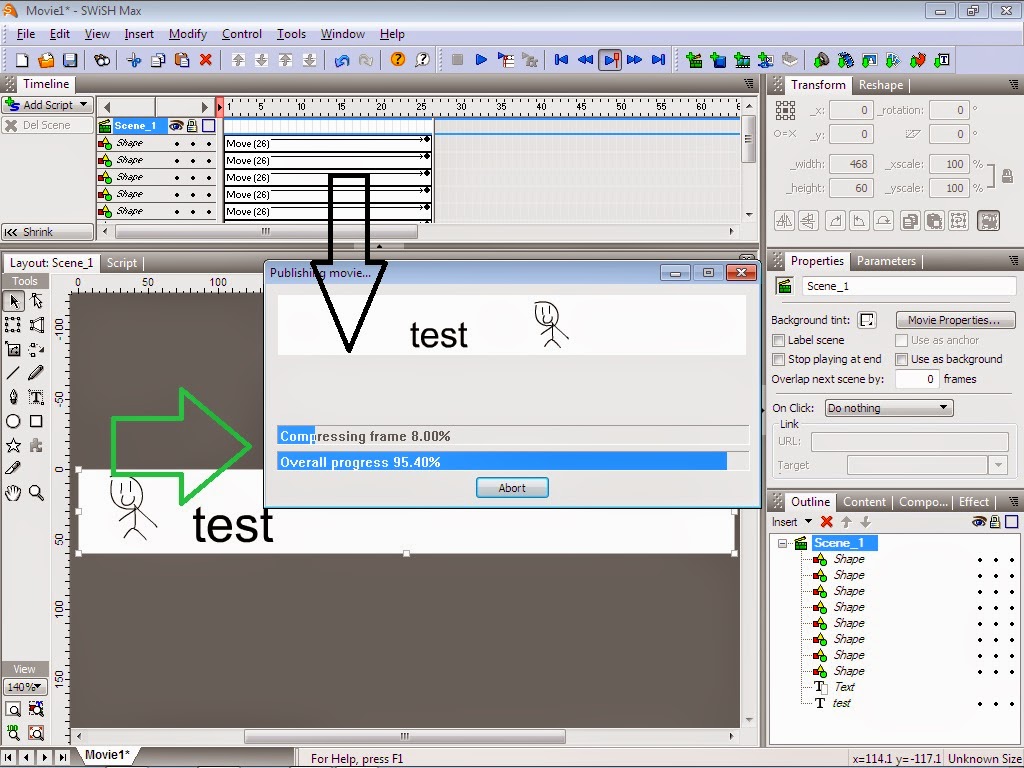
9.kan dah diklik tuh tinggal digambar , udah digambar dikertasnya
ya tinggal ikutin cara yg kaya tulisan.. diblock dn dikeyframe ^^
10. tinggal disave deh ..caranya klik file
11. klik export dan pilih "gif"
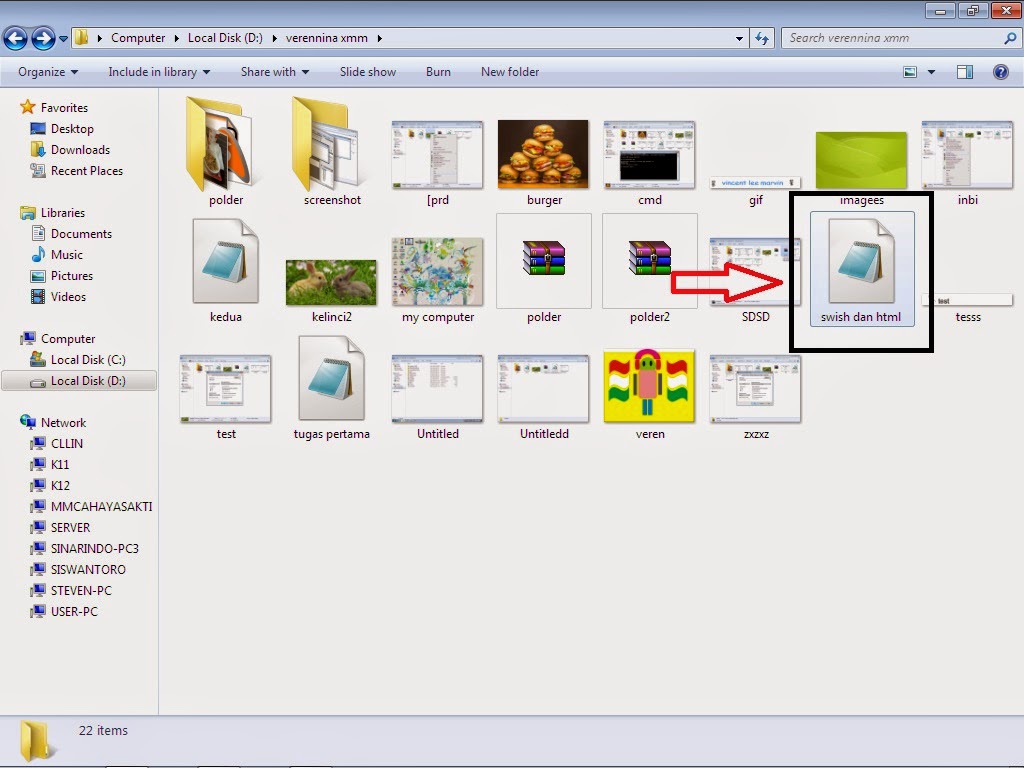
12. cari folder yg ingin ditaruh lalu tulis nama,, dan save
14.buka skrip html anda dan tulis seperti ini
15.tulis skrip kaya gini
<html>
<head>
<title> Kelinci </title>
</head>
<body align="center" background="wp.jpg">
<table border="1" align="center">
<tr><td> V </td><td> E </td><td> R </td><td> E </td><td> N </td><td> N </td><td> I </td><td> N </td><td> A </td><td width="50" align="center"> » </td><td> N </td><td> A </td><td> T </td><td> A </td><td> L </td><td> I </td><td> A </td></tr>
</table>
<img src="GIF.gif">
<hr></hr>
<marquee><h1><font color="red"> Veren Vincent </h1></marquee>
<hr></hr>
</body>
</html>
16. sudah ditulis , silakan save as di folder anda
17.setelah itu silakan klik 2 kali di tempat anda simpan
18. selesai deh muncul kan
selamat mengerjakan !! by boo ^^
















Tidak ada komentar:
Posting Komentar